製品のアーカイブページにシームレスに溶け込むようにポップアップを作成し、ポップアップが自然なデザイン要素のように感じられるようにします。
以下の方法を学ぶことができます。
- お客様のウェブサイトに自然に溶け込む
- 対応するカテゴリー/製品のアーカイブページに表示されます。
製品アーカイブテンプレート
- ダッシュボード > テンプレート > カテゴリーにアクセスし、まだ作成していなければ、製品カテゴリーを作成します。
- ダッシュボード > テンプレート > カテゴリー >「 Theme Builder」で、商品カテゴリーごとにアーカイブテンプレートを作成します。カテゴリー画像は、アニメーション効果に欠かせないものなので、デザインしたポップアップと調和するような場所に配置してください
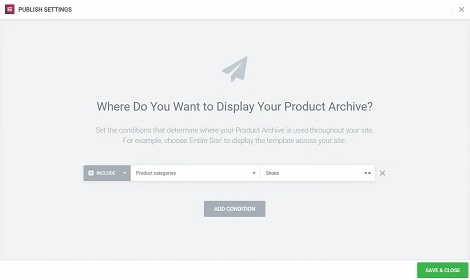
製品アーカイブテンプレートの公開オプションの設定
- 各テンプレートでは、「Display Conditions(表示条件)」を「Include(含む)」に設定します。製品カテゴリー > 検索、それぞれに該当するカテゴリーを選択してください。

ポップアップとそのコンテンツをデザインする
- 「テンプレート」>「Popups(ポップアップ)」>「新規追加」と進み、新しいポップアップに名前を付けます。(別の方法として、CMD+EまたはCTRL+Eを押してFinderを開き、「Popup」を検索し、「Add New Popup」を選択して名前を付けることもできます)。
- あらかじめデザインされたポップアップのテンプレートを選択するか、ライブラリのオーバーレイを閉じて、最初からポップアップをデザインします。このポップアップは、製品アーカイブテンプレートのデザインと密接に統合されるため、自分でデザインするのがベストです。
- ポップアップの内容は、カテゴリーを考慮してデザインしてください。ポップアップの上部には余白を残し、アーカイブのテンプレート画像がきれいに重なるようにします。
- Popup設定 > レイアウトで、「開始Animation」を「Slide In Left」に設定します。
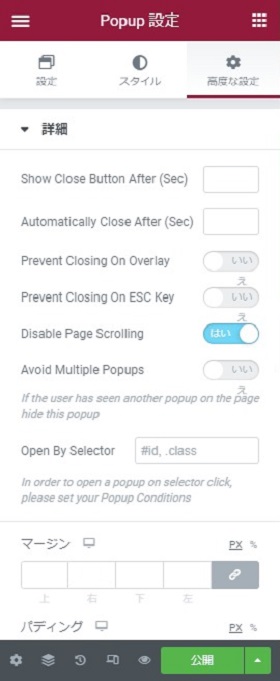
- Popup設定 > 高度な設定で、「Disable Page Scrolling (ページスクロールを無効にする)」を「はい」に設定します。

公開オプションの設定
- 公開設定 >「Conditions(条件)」で、「Include(含める)」>「WooCommerce」>「商品カテゴリー」>「検索」と設定し、該当するカテゴリーを選択します。
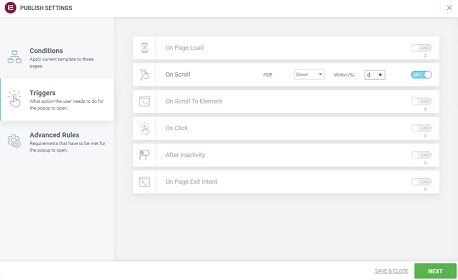
- 「Triggers(トリガー)」で「On Scroll (スクロールの方向)」を「Down」に設定し、「Within(%)」を「8%」に設定します。もちろん、デザインに合わせてパーセンテージを調整し、商品アーカイブページでカテゴリー画像を表示する位置に合わせてポップアップを表示させます。
- 「Advanced Rules(高度なルール)」で「Show On Devices(デバイスに表示)」を「デスクトップのみ」に設定します。これは、このデザインコンセプトはノートパソコンや携帯電話ではうまく機能しないためです。しかし、これらのデバイス用に異なるポップアップやデザインスキームを作成することは可能です。

製品アーカイブテンプレートの調整
- 「テンプレート」>「Theme Builder(テーマビルダー)」で、このポップアップを使用する製品アーカイブテンプレートを編集します。画像のウィジェットを編集し、「高度な設定」タブを開き、「Z-Index」を10,000に設定します。これにより、カテゴリ画像がオーバーレイやポップアップの上に表示されるようになります。
この手順を製品カテゴリーごとに繰り返し、それぞれに関連したポップアップを作成します。すべてのポップアップは、カテゴリー内の製品に焦点を当て、そのカテゴリーのイメージによく合うようにします。「Conditions(条件)」を使って、デザインしたポップアップをそれぞれの商品カテゴリーに割り当てます。
以上で完成です。それでは、実際の製品カテゴリーページをご覧いただき、ポップアップがどれほどシームレスにアーカイブと調和しているかをご確認ください。
