ユーザーが購入の意思決定をするのに役立つ、魅力的なElementorポップアップをチェックアウトページに作成します。
以下の方法を学ぶことができます。
- 訪問者をショッピングループに入れる
- 製品を他の人と共有することを奨励する
- 購入を迫らないことで訪問者の信頼を得る
ポップアップとそのコンテンツをデザインする
- 「テンプレート」>「Popups(ポップアップ)」>「新規追加」と進み、新しいポップアップに名前を付けます。(別の方法として、CMD+EまたはCTRL+Eを押してFinderを開き、「Popup」を検索し、「Add New Popup」を選択して名前を付けることもできます)。
- あらかじめデザインされたポップアップのテンプレートを選択するか、ライブラリのオーバーレイを閉じて、最初からポップアップをデザインします。
- 今回の例では、独自のデザインで、見出し、テキスト、画像やアニメーションGIF、ソーシャルシェアボタンを追加します。
- 文字やアイコンを自由にデザインすることができます。
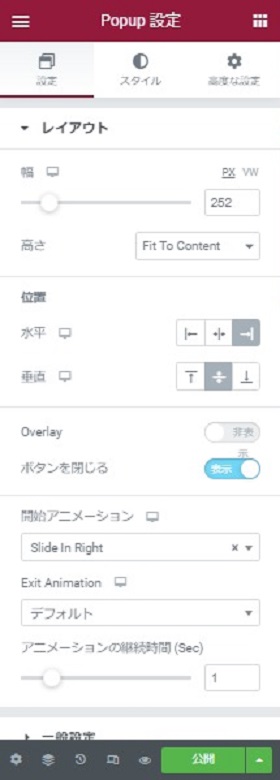
- 「Popup設定」>「設定」>「レイアウト」>「開始アニメーション」>「Slide in Right」で、アニメーションの時間を1に設定します。
- 「公開」をクリック

公開オプションの設定
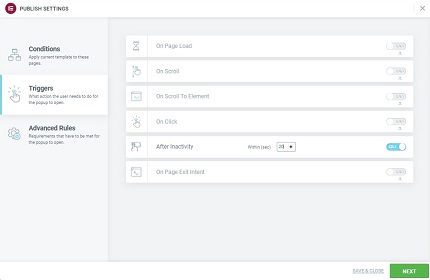
では、条件とトリガーを設定しましょう。ポップアップを表示するのは、チェックアウトページのみで、ユーザーがページ上で20秒間操作しなかった後に表示します。
- 「Conditions(条件)」>「Singular」>「固定ページ」>「ページを選択」 – ポップアップを表示させたいページ名を入力 – この例では、「checkout」と入力しました。
- Triggers(トリガー) > After Inactivity:「はい」 > 20 (seconds)に設定。
- この例では、Advanced Rules(高度なルール)を設定する必要はありませんので、SAVE & CLOSEをクリックします。

これで完了です。それでは、チェックアウトページに移動して、ポップアップの動作を確認してみましょう。
