古典的なポップアップにはさまざまな用途がありますが、伝統的にはオプトインフォームを画面の中央に配置し、背景が見えないようにオーバーレイするのが一般的です。今回の例では、ユーザーがページを終了する意思を示したときに、サイトワイドでポップアップを起動します。
ポップアップを作成する
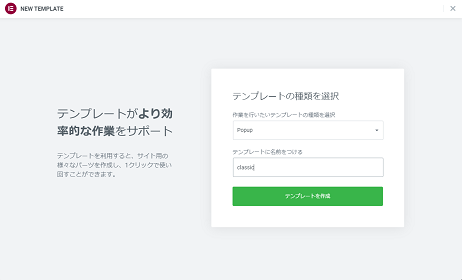
- 「ダッシュボード」 > 「テンプレート」 > 「Popups」 > 「新規追加」と進みます。
- テンプレートに名前を付け、「テンプレートを作成」をクリックします。
- ライブラリからテンプレートを選ぶか、独自のデザインを作成します。

ポップアップの設定
設定
- 水平方向 : 「センター」
- 垂直方向 : 「センター」
- Overlay : 表示
- ボタンを閉じる : 表示

スタイル
テキスト、背景画像、ボタン、スタイリングを必要に応じて変更します。
公開設定
Conditions(条件): Include(含める):Entire Site(サイト全体)

Triggers(トリガー):On Page Exit Intent(ページ上の終了の意図)

公式ページ:Popups: Classic Opt-In
