ここでは、Elementorエディタの構造やレイアウト、エディタ内でページのレイアウトや構造を作成する方法など、Elementorエディタの簡単なツアーをご紹介します。
Elementorへようこそ
Elementorで作業を開始するには、WordPressのどのページや投稿エディタからでもElementorで編集ボタンをクリックします。

エレメンタエディタのレイアウト/構造
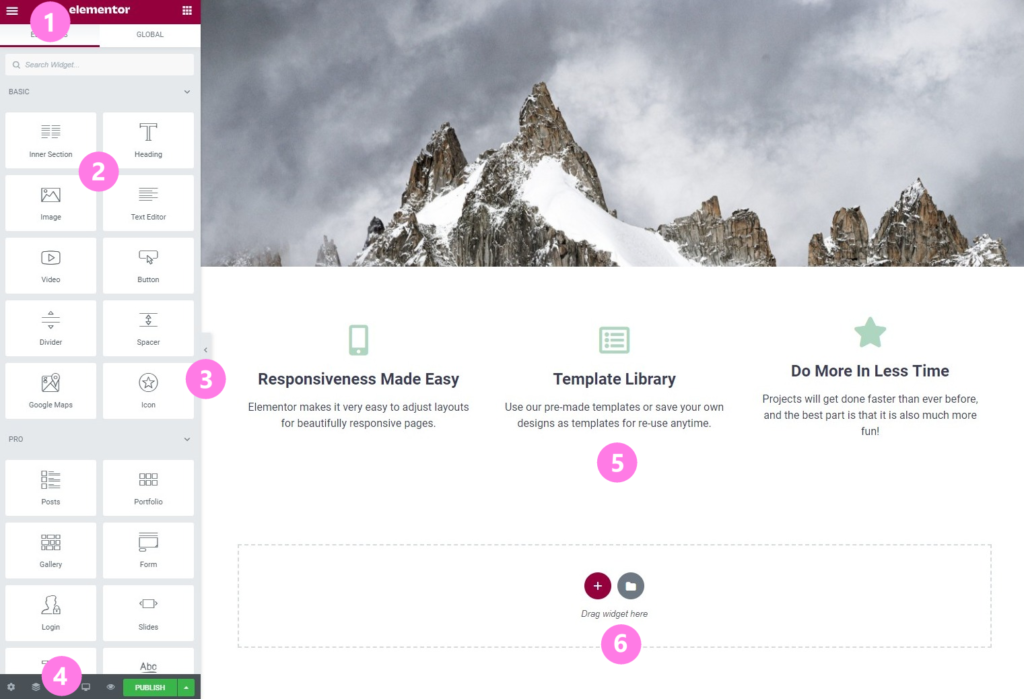
エレメンターエディタには主に6つのエリアがあります。下の画像と数字を見比べながら確認してください。

1. パネルのヘッダー:
左側の ハンバーガーメニューを使用してグローバルサイト設定に移動するか、右側の点々のアイコンを使用してウィジェットパネルに戻ります。
2. ウィジェット/ウィジェットの設定:
ここでウィジェットを選択したり、ウィジェットの設定を変更したりします。
3. パネル/プレビュータブを非表示にする:
ページをプレビューすることができます。クリックすると、パネルが非表示または表示されます。
4. パネルツールバー:
ページ設定、ナビゲータ、履歴、レスポンシブ表示、プレビュー変更、発行/更新を含むいくつかのツールが含まれています。
5. コンテンツエリア:
ウィジェットをドラッグ&ドロップして、ページをデザインすることができる空白のスレートです。
6. 新しいセクション/テンプレートの追加:
プラスアイコンを使用してページに新しいセクションを作成するか、フォルダアイコンを使用して編集可能な既製のテンプレートを挿入するかを選択します。
「新しいセクションの追加」の 詳細
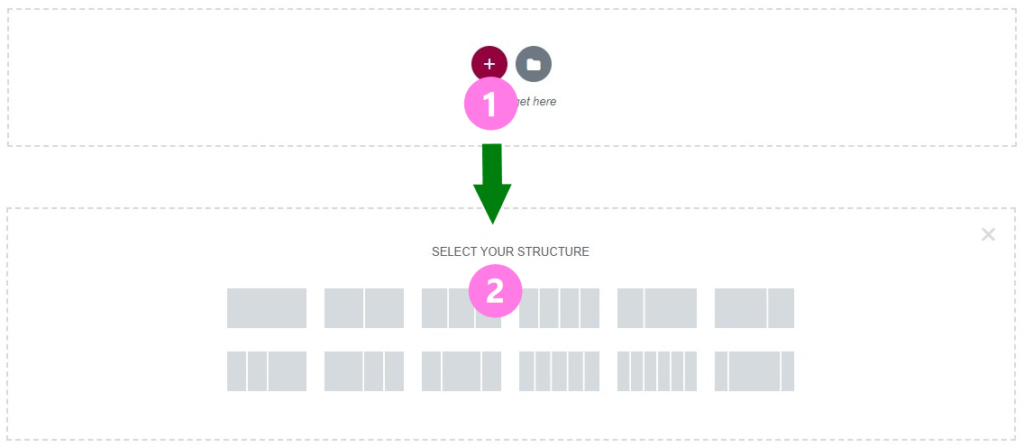
ページに新しいセクションを追加するのは簡単です。このセクションは1つ以上のカラムで構成されます。各カラムは1つ以上のウィジェットで構成されます。下の画像と数字を確認してください。

1. プラスアイコンをクリックして、新しいセクションを作成します。
2. 次に、セクションの構造/レイアウトを選択します(1列、2列、3列など)。後で、すべての列の正確な幅を編集することができます。
「テンプレートの追加」の詳細
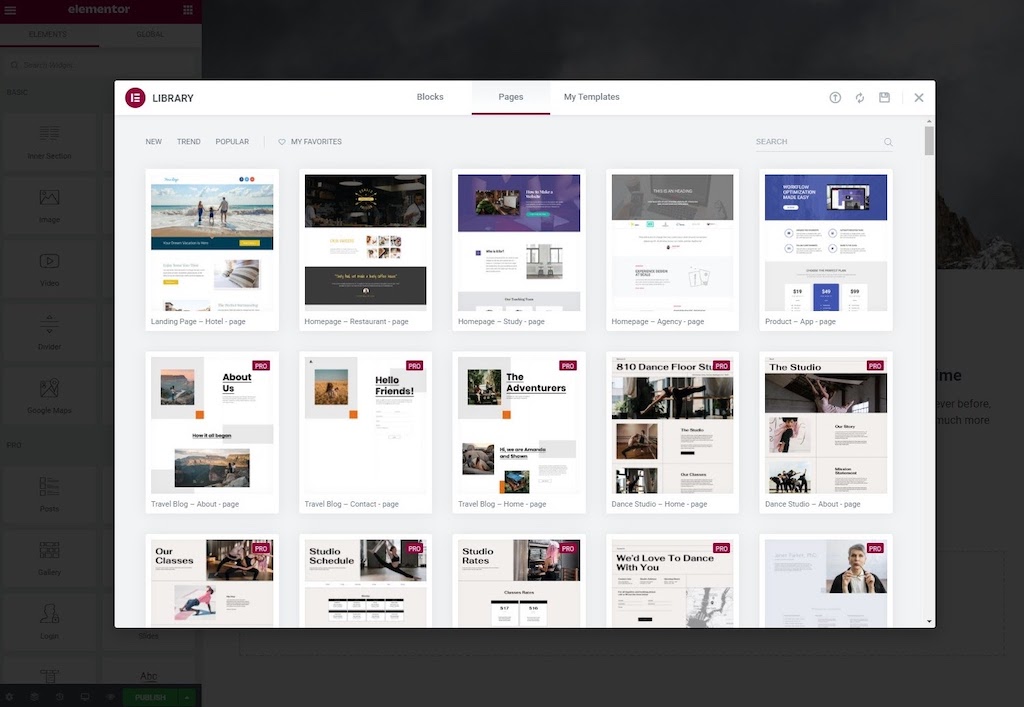
新しいセクションをゼロから開始したくない場合は、代わりにテンプレートライブラリからプレデザインされたセクションを挿入することができます。
フォルダアイコンをクリックしてテンプレートライブラリを起動し、Elementorの事前にデザインされたテンプレート、事前にデザインされたセクションブロック、またはあなた自身の保存されたテンプレートのいずれかを挿入します。下の画像を参照してください。

セクション / カラム / ウィジェットの詳細
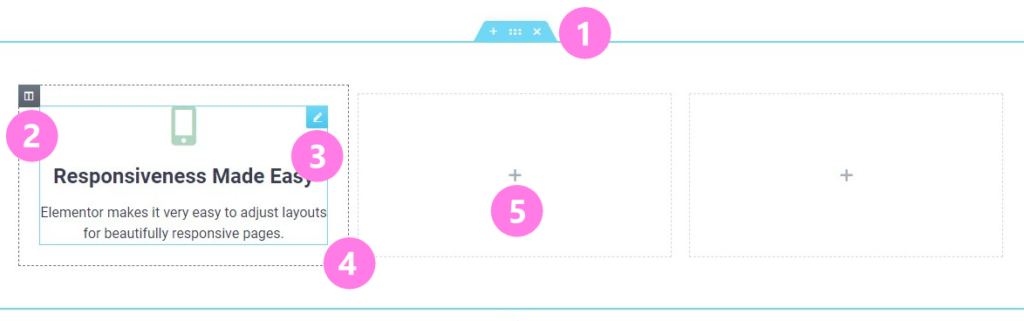
各セクション、カラム、およびウィジェットには、変更可能なオプションがあります。セクションハンドル、カラムハンドル、またはウィジェットハンドルを右クリックして、パネル内のオプションを開きます。下の画像と数字を確認してください。

1. セクション:
セクションを編集、複製、削除することができます。また、テンプレートとして保存したり、上に新しいセクションを追加することもできます。セクションのオプションを変更するには、セクションハンドルを右クリックします。
2. カラム:
カラム(列)の編集、複製、追加、削除ができます。また、ページ上の任意の場所にドラッグ&ドロップすることもできます。カラムのオプションを変更するには、カラムハンドルを右クリックしてください。
3. ウィジェット:
コンテンツをクリックすると、ウィジェットの編集、複製、削除ができます。また、グローバルウィジェット(英語として保存することもできます。ウィジェットハンドルを右クリックして、ウィジェットのオプションを変更します。
4. 列のサイズ変更:
点線の垂直方向の列の境界線を左右にドラッグして、列の幅を変更します。
5. ウィジェットの追加:
左側のパネルからウィジェットをドラッグして、列にドロップします。
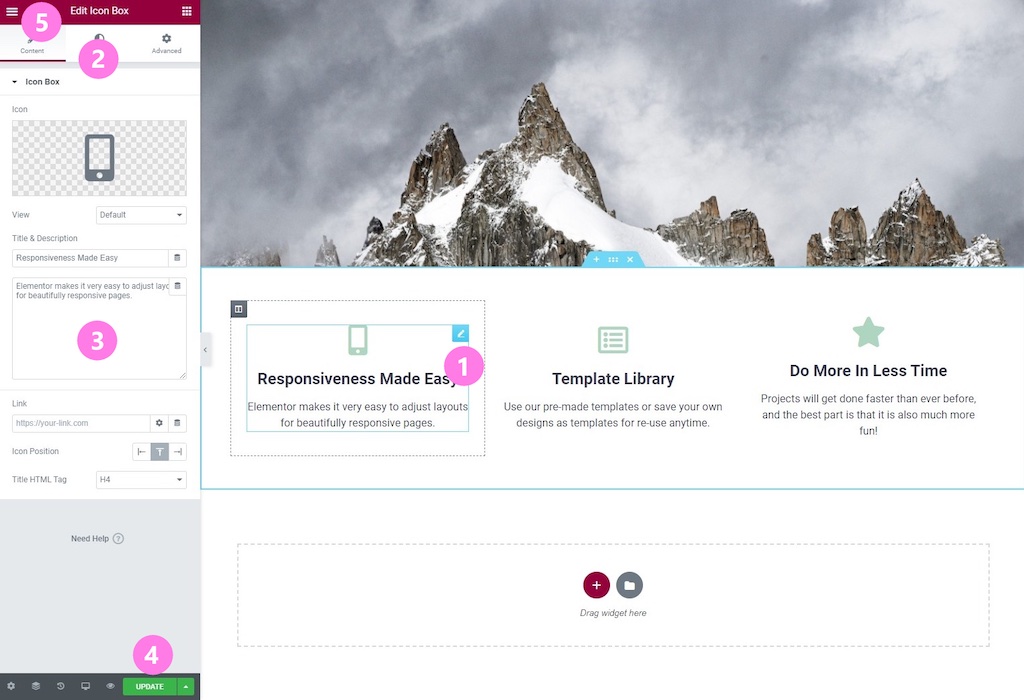
ウィジェットの編集と変更の保存
ウィジェットのオプションを変更したり、ページに変更を保存したり、ライブページを表示する方法をご紹介します。下の画像と数字を確認してください。

1. ウィジェットを編集するには、ウィジェットのハンドルであるペンシルアイコンをクリックします。
2. パネルヘッダーで、ウィジェットの内容とスタイルを編集することができます。
3. ウィジェットごとに設定が異なります。必要に応じて要素を調整してください。
4. どの段階でも現在の変更を保存/更新することができます。
5. デザインが終わったら、パネルヘッダーのハンバーガーメニューをクリックして、ページを表示をクリックして、ライブページを表示します。
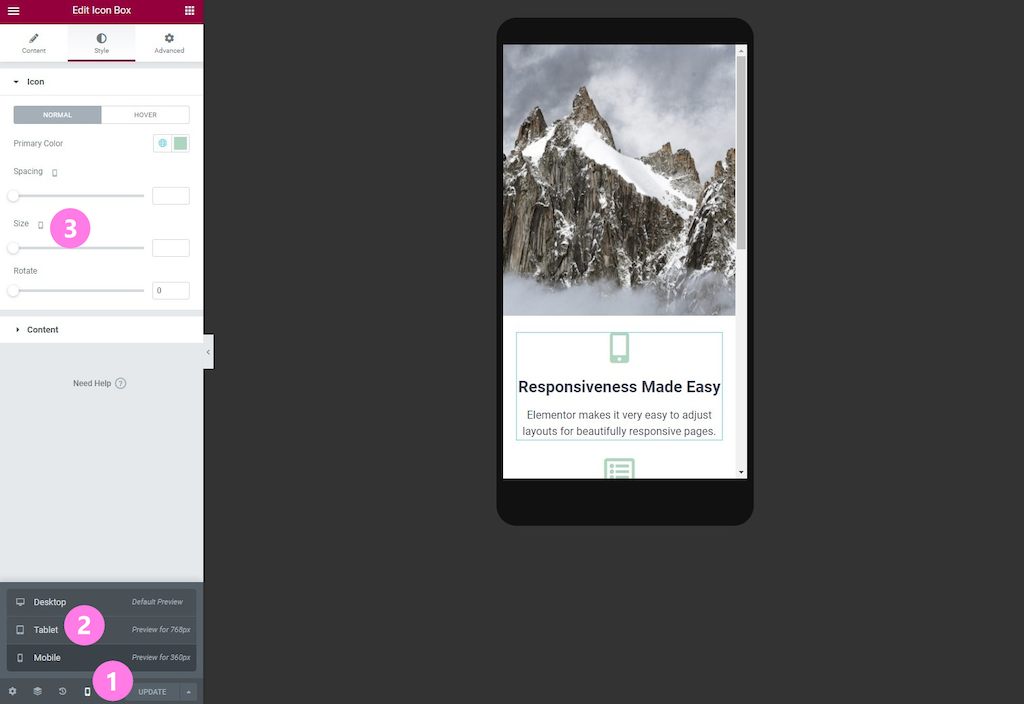
レスポンシブモードの詳細
Elementorはレスポンシブサイト(英語を簡単に作成できます。レスポンシブモードビューアを使って、異なるデバイスであなたのページがどのように見えるかを確認しましょう。パネルオプションの隣にデバイスアイコンがある場合は、パネルオプションでページ上の特定の要素を異なるデバイス用に調整します。下の画像と数字を確認してください。

1. 異なるデバイスでページがどのように見えるかを確認するには、パネル ツールバーの [レスポンシブ モード] アイコンをクリックします。
2. ポップアップメニューから異なるデバイスを選択します。
3. デバイスごとに変更できるのは、デバイスアイコン が横にある要素のみです。隣にデバイスアイコンがない要素を変更した場合、その変更はすべてのデバイス(デスクトップ、タブレット、モバイル)に影響します。
