ウィジェット(固定ページなどの編集ページでのElementorの機能)のうち、基本グループ – 画像について説明します。
画像はウェブデザインにおいて重要な役割を果たしているため、ウェブサイトのデザイン中に画像ウィジェットを頻繁に使用する可能性があります。このウィジェットで制御できるすべての設定を確認してみましょう。
各項目のタイトルをクリックすると詳細説明が表示されます。
コンテンツ

画像
- Thumbnail – 150 x 150
- Medium – 300 x 300
- Medium Large – 768 x 0
- Large – 1024 x 1024(デフォルト)
- 1536×1536 – 1536 x 1536
- 2048×2048 – 2048 x 2048
- フル
- カスタム
画像の配置を設定します。
- 左
- 中央
- 右
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
画像の下部にキャプションを追加します。
- なし(デフォルト)
- Attachment Caption
- カスタムキャプション
URL、メディアファイル、またはリンクなしへのリンクを設定します。
- なし(デフォルト)
- メディアファイル
- カスタムURL
Inline属性を設定します。
- はい
- いいえ(デフォルト)
Lazy loadの適用を設定します。
- はい
- いいえ(デフォルト)
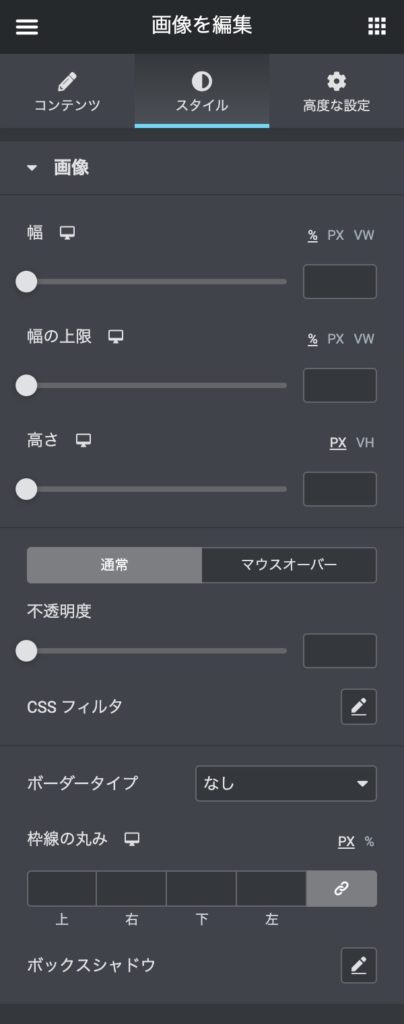
スタイル

画像
- 値(デフォルトなし)
- 単位:
- %:パーセント(デフォルト)
- PX:ピクセル単位
- VW:ビューポートの幅に対する割合
- 値(デフォルトなし)
- 単位:
- %:パーセント(デフォルト)
- PX:ピクセル単位
- VW:ビューポートの幅に対する割合
画像の高さを設定します
- 値(デフォルトなし)
- 単位:
- PX:ピクセル単位(デフォルト)
- VH:ビューポートの高さに対する割合
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
通常時の不透明度を設定します
- 値(デフォルトなし)
- ぼかし:値(デフォルト0)
- 明るさ:値(デフォルト100)
- コントラスト:値(デフォルト100)
- 彩度:値(デフォルト100)
- Hue:値(デフォルト0)
- ボタン:デフォルトに戻す
ホバーアニメーションの時間を設定します。
- 値(デフォルトなし)
| なし(デフォルト) | Grow | Shrink | Pulse |
| Pulse Grow | Pulse Shrink | Push | Pop |
| Bounce in | Bounce out | Rotate | Grow Rotate |
| Float | Sink | Bob | Hang |
| Skew | Skew Forward | Skew Backward | Wobble Vertical |
| Wobble Horizontal | Wobble to Bottom Right | Wobble to Top Right | Wobble Top |
| Wobble Bottom | Wobble Skew | Buzz | Buzz Out |
- なし(デフォルト)
- 直線
- 2本線
- 点線
- 破線
- 溝
- 幅 :
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 色:色をつけます
- デフォルト
- カラーピッカー
枠線の角を丸くできます。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
画像のまわりに影をつけます。
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- ボタン:デフォルトに戻す
高度な設定

高度な設定
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- 値を入力します。(デフォルトなし)

モーション効果
ドロップダウンをクリックしてアニメーションを選択します。
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
| Fading | Zooming | Bouncing | Sliding |
|---|---|---|---|
| Fade in | Zoom in | Bounce in | |
| Fade in Down | Zoom in Down | Bounce in Down | Slide in Down |
| Fade in Left | Zoom in Left | Bounce in Left | Slide in Left |
| Fade in Right | Zoom in Right | Bounce in Right | Slide in Right |
| Fade in up | Zoom in Up | Bounce in Up | Slide in Up |
| Rotating | Attention Seekers | Light Speed | Specials |
|---|---|---|---|
| Rotate in | Bounce | Light Speed in | Roll in |
| Rotate in Down Left | Flash | ||
| Rotate in Down Right | Pulse | ||
| Rotate in Up Left | Rubber Band | ||
| Rotate in Up Right | Shake | ||
| Head Shake | |||
| Swing | |||
| Tada | |||
| Wobble | |||
| Jello |

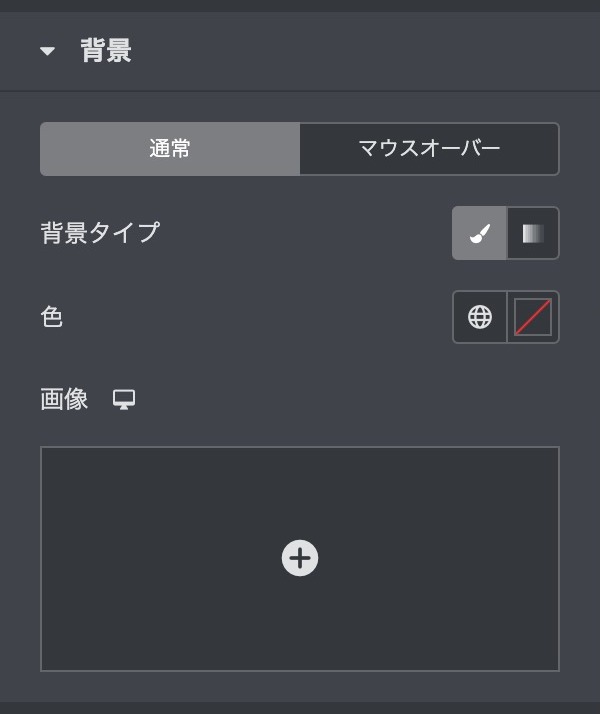
背景
- クラッシック
- グラデーション
色:
1つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
1つ目の色の位置を選択します。
- 値(デフォルト:0)
2つ目の色:
2つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
2つ目の色の位置を選択します。
- 値(デフォルト:100)
タイプ:
グラデーションの種類を選択します。
- 線状
- 放射状
角度(線状):
タイプ:線状を選んだ際の角度を設定します。
- 値(デフォルト:180)
位置(放射状):
タイプ:放射状を選んだ際の位置を選択します。
- 中央の中
- 左中央
- 右中央
- 上 中央寄せ
- 左上
- 右上
- 中央下
- 左下
- 右下
- 値(デフォルト:0.3)

枠線
ボーダー(枠線)タイプを選択します。
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- デフォルト
- カラーピッカー
枠線の角を丸くできます。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- 位置: [アウトライン、インセット]
- トランジション所要時間:値(デフォルトなし)変化までの時間を設定します。
- 値(デフォルト:0.3)

レスポンシブ
デスクトップ表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
タブレット表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
モバイル表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。

属性 PRO版
のメッセージが出てPRO版の利用をアナウンスします。属性を満たす
Attributes では、任意の要素にカスタム HTML 属性を追加することができます。

カスタムCSS PRO版
のメッセージが出てPRO版の利用をアナウンスします。カスタム CSS のご紹介
カスタム CSS を使用すると、任意のウィジェットに CSS コードを追加して、エディタでライブ表示することができます。

