ウィジェット(固定ページなどの編集ページでのElementorの機能)のうち、基本グループ – 動画について説明します。
簡単にページに動画を埋め込むには、ビデオウィジェットを使用してください。
各項目のタイトルをクリックすると詳細説明が表示されます。
コンテンツ

動画 - Youtube
Youtube
※ 動画のソースを選択します。Youtube、Vimeo、Dailymotion、またはセルフホスティング(外部サーバーでのホスティングを含む)のいずれかを選択します。
動画の開始時間を設定します。長さのある動画の場合は空白のままにしてください。
自動再生:
「はい」にスライドすると、ページロード時にビデオを自動的に再生します。
- はい
- いいえ(デフォルト)
モバイルで再生:
このオプションは、「自動再生」が「はい」に設定されている場合にのみ表示されます。iOSで動画を自動再生できるようにするのに便利です。
ミュート:
ビデオをミュートするには、「はい」にスライドしてください。
- はい
- いいえ(デフォルト)
ループ:
ビデオをループさせるには、「はい」にスライドします。
- はい
- いいえ(デフォルト)
プレイヤーコントロール:
再生/一時停止、音量などのプレイヤーコントロールを表示または非表示にすることができます。
- 表示(デフォルト)
- 非表示
謙虚なブランディング:
プレイヤーコントロールが「はい」に設定されている場合、謙虚なブランディングスライダーを「はい」にスライドさせることで、YouTubeのロゴを隠すことができます。
- はい
- いいえ(デフォルト)
プライバシーモード:
※ プライバシーモードを有効化すると、YouTube は再生の有無にかかわらず、訪問者情報を保存しなくなります。
- はい
- いいえ(デフォルト)
おすすめ動画:
「Current Video Channel(現在のビデオチャンネル)」または「Any Video(任意のビデオ)」から選択してください。
- Current Video Channel
- Any Video

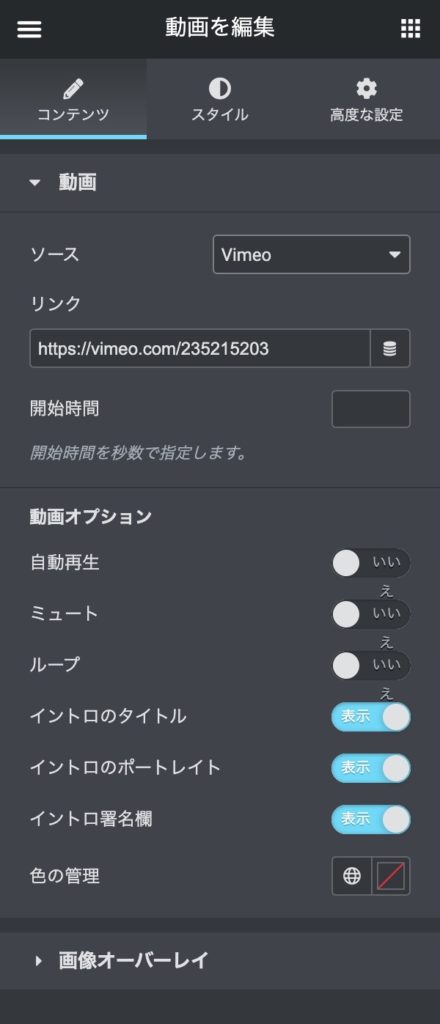
動画 - Vimeo
Vimeo
※ 動画のソースを選択します。Youtube、Vimeo、Dailymotion、またはセルフホスティング(外部サーバーでのホスティングを含む)のいずれかを選択します。
動画の開始時間を設定します。秒数で設定します。
自動再生:
「はい」にスライドすると、ページロード時にビデオを自動的に再生します。
- はい
- いいえ(デフォルト)
ミュート:
ビデオをミュートするには、「はい」にスライドしてください。
- はい
- いいえ(デフォルト)
ループ:
ビデオをループさせるには、「はい」にスライドします。
- はい
- いいえ(デフォルト)
イントロのタイトル:
イントロのタイトルを表示または非表示にします。
- 表示(デフォルト)
- 非表示
イントロのポートレイト:
イントロの肖像を表示または非表示にします。
- 表示(デフォルト)
- 非表示
イントロ署名欄:
イントロの証明欄を表示または非表示にします。
- 表示(デフォルト)
- 非表示
色の管理:
再生/一時停止などのプレイヤーコントロールの色を選択します。
- デフォルト
- カラーピッカー

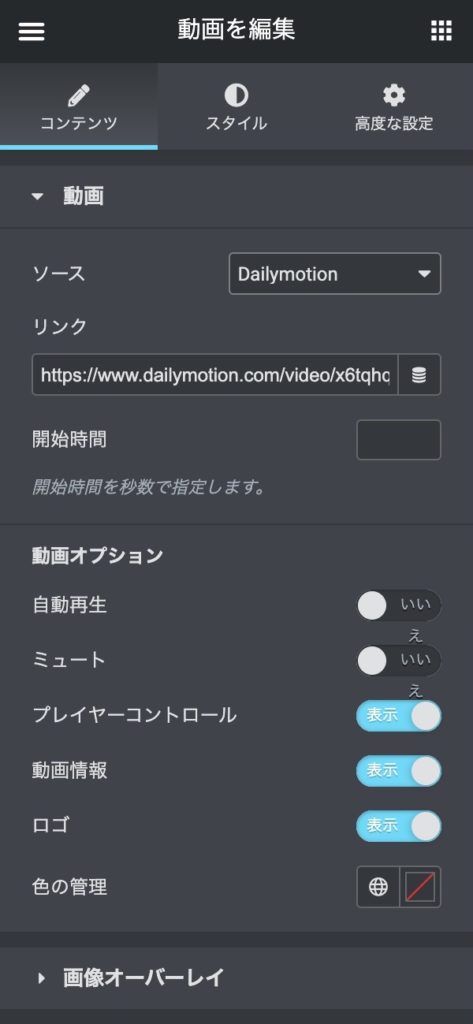
動画 - Dailymotion
Dailymotion
※ 動画のソースを選択します。Youtube、Vimeo、Dailymotion、またはセルフホスティング(外部サーバーでのホスティングを含む)のいずれかを選択します。
動画の開始時間を設定します。秒数で設定します。
自動再生:
「はい」にスライドすると、ページロード時にビデオを自動的に再生します。
- はい
- いいえ(デフォルト)
ミュート:
ビデオをミュートするには、「はい」にスライドしてください。
- はい
- いいえ(デフォルト)
プレイヤーコントロール:
再生/一時停止、音量などのプレイヤーコントロールを表示または非表示にすることができます。
- 表示(デフォルト)
- 非表示
動画情報:
動画のタイトルなどの動画情報を表示または非表示にします。
- 表示(デフォルト)
- 非表示
ロゴ:
ビデオロゴの表示とまたは非表示にします。
- 表示(デフォルト)
- 非表示
色の管理:
再生/一時停止などのプレイヤーコントロールの色を選択します。
- デフォルト
- カラーピッカー

動画 - 独自アップロード
独自アップロード
※ 動画のソースを選択します。Youtube、Vimeo、Dailymotion、またはセルフホスティング(外部サーバーでのホスティングを含む)のいずれかを選択します。
動画の開始時間を設定します。長さのある動画の場合は空白のままにしてください。
自動再生:
「はい」にスライドすると、ページロード時にビデオを自動的に再生します。
- はい
- いいえ(デフォルト)
ミュート:
ビデオをミュートするには、「はい」にスライドしてください。
- はい
- いいえ(デフォルト)
ループ:
ビデオをループさせるには、「はい」にスライドします。
- はい
- いいえ(デフォルト)
プレイヤーコントロール:
再生/一時停止、音量などのプレイヤーコントロールを表示または非表示にすることができます。
- 表示(デフォルト)
- 非表示
ダウンロードボタン:
ダウンロードボタンの表示/非表示 (Chrome のみに適用)
- 表示
- 非表示(デフォルト)
ポスター:
画像を選択します。

画像オーバーレイ
画像オーバーレイの表示/非表示
注意: 画像オーバーレイを使用すると、自動再生が無効になります。画像オーバーレイが設定されている場合、動画は自動再生されません。
画像オーバーレイが「はい」に設定されている場合、以下のオプションが利用可能になります。
画像の選択:
イメージを設定します。
遅延ロード(Lazy Load):
ユーザーが再生ボタンをクリックするまで、動画リソースの読み込みを遅延させます。
画像サイズ:
画像サイズを設定します。
- Thumbnail – 150 x 150
- Medium – 300 x 300
- Medium Large – 768 x 0
- Large – 1024 x 1024
- 1536×1536 – 1536 x 1536
- 2048×2048 – 2048 x 2048
- フル(デフォルト)
- カスタム
再生アイコン:
スライドさせて「はい」にするとプレイアイコンが表示されます。
- はい(デフォルト)
- いいえ
Lightbox:
スライドしてONにすると、ライトボックスで映像を見ることができます。ONにしたら、画像を設定する必要があります。
- オン
- オフ(デフォルト)
スタイル
高度な設定

高度な設定
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- 値を入力します。(デフォルトなし)

モーション効果
ドロップダウンをクリックしてアニメーションを選択します。
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
| Fading | Zooming | Bouncing | Sliding |
|---|---|---|---|
| Fade in | Zoom in | Bounce in | |
| Fade in Down | Zoom in Down | Bounce in Down | Slide in Down |
| Fade in Left | Zoom in Left | Bounce in Left | Slide in Left |
| Fade in Right | Zoom in Right | Bounce in Right | Slide in Right |
| Fade in up | Zoom in Up | Bounce in Up | Slide in Up |
| Rotating | Attention Seekers | Light Speed | Specials |
|---|---|---|---|
| Rotate in | Bounce | Light Speed in | Roll in |
| Rotate in Down Left | Flash | ||
| Rotate in Down Right | Pulse | ||
| Rotate in Up Left | Rubber Band | ||
| Rotate in Up Right | Shake | ||
| Head Shake | |||
| Swing | |||
| Tada | |||
| Wobble | |||
| Jello |

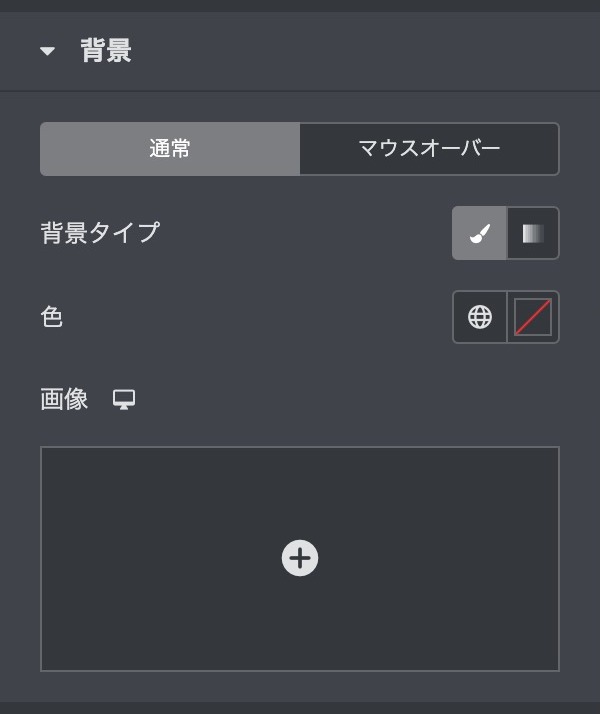
背景
- クラッシック
- グラデーション
色:
1つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
1つ目の色の位置を選択します。
- 値(デフォルト:0)
2つ目の色:
2つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
2つ目の色の位置を選択します。
- 値(デフォルト:100)
タイプ:
グラデーションの種類を選択します。
- 線状
- 放射状
角度(線状):
タイプ:線状を選んだ際の角度を設定します。
- 値(デフォルト:180)
位置(放射状):
タイプ:放射状を選んだ際の位置を選択します。
- 中央の中
- 左中央
- 右中央
- 上 中央寄せ
- 左上
- 右上
- 中央下
- 左下
- 右下
- 値(デフォルト:0.3)

枠線
ボーダー(枠線)タイプを選択します。
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- デフォルト
- カラーピッカー
枠線の角を丸くできます。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- 位置: [アウトライン、インセット]
- トランジション所要時間:値(デフォルトなし)変化までの時間を設定します。
- 値(デフォルト:0.3)

レスポンシブ
デスクトップ表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
タブレット表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
モバイル表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。

属性 PRO版
のメッセージが出てPRO版の利用をアナウンスします。属性を満たす
Attributes では、任意の要素にカスタム HTML 属性を追加することができます。

カスタムCSS PRO版
のメッセージが出てPRO版の利用をアナウンスします。カスタム CSS のご紹介
カスタム CSS を使用すると、任意のウィジェットに CSS コードを追加して、エディタでライブ表示することができます。


