ウィジェット(固定ページなどの編集ページでのElementorの機能)のうち、プロ版グループ – フォームについて説明します。
サイトの訪問者が簡単に連絡を取れるように、サイトにお問い合わせフォームを設定しします。
各項目のタイトルをクリックすると詳細説明が表示されます。
表示例
コンテンツ

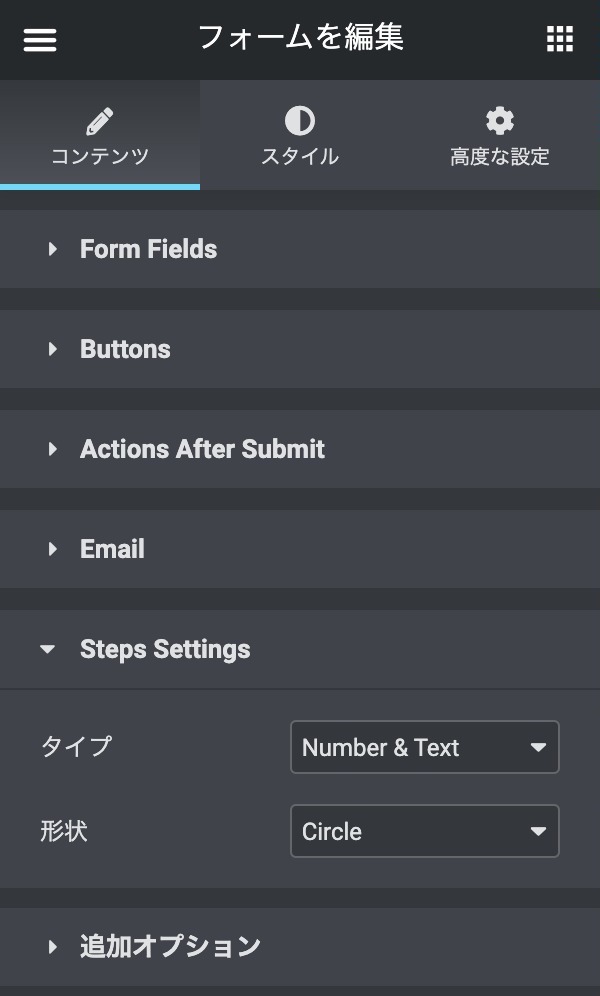
設定
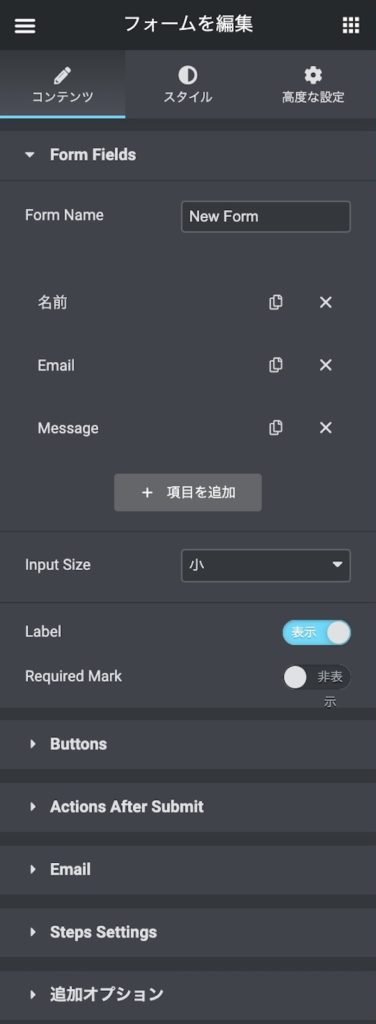
フォームに名前を付けます。
- 値(デフォルト)
フォーム内のフィールドのリストです。フィールドを複製、追加、削除することができます。ドラッグ&ドロップで順番を変更することができます。
- ボタン:複製します
- ボタン:削除します
- 項目を追加ボタン:フィールドを新しく追加します。
| テキスト(デフォルト) | Textarea | URL | |
| Tel | Radio | 選択 | Checkbox |
| Acceptance | 番号 | Date | Time |
| File Upload | Password | HTML | Hidden |
| Step | reCAPTCHA | reCAPTCHA V3 | Honeypot |
フォームに表示されるフィールドの名前と、ユーザーから受け取るメールに表示されるフィールドの名前です。
- 値(デフォルト)
フィールドのフロントエンド表示名です。
- 値(デフォルト)
フィールドの幅を設定します。1つの行に2つのフィールドを持つフォームを作成したい場合、各フィールドを50%に設定します。
- 値(デフォルト:100%)
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
フィールドの高さを設定します。
- 微小
- 小(デフォルト)
- 中
- 大
- 特大
フォーム上のラベルを表示・非表示にします。
- 表示
- 非表示(デフォルト)
必須項目にマークを表示・非表示します。
- 表示
- 非表示(デフォルト)
| テキスト | シンプルなテキストフィールド。例:名前 |
| メールタイプ。電子メールの検証を行います。 | |
| Text Area | テキストエリアタイプです。行数を設定することができます。 |
| URL | ウェブサイトのURLフィールド |
| Tel | 電話番号タイプ |
| Radio | ラジオタイプ。シングルチョイスです。インラインリストをスライドさせて横長のスタイルにすることができます。その他のオプションについては、こちらをご覧ください。 |
| Select | セレクトタイプ。選択肢のドロップダウンリスト。複数選択に設定できます。クリックすると詳細なオプションが表示されます。 |
| Checkbox | チェックボックスタイプです。1つ以上のオプションにチェックを入れます。インラインリストをスライドさせて水平スタイルにすることができます。その他のオプションはこちらをご覧ください。 |
| Acceptance | ユーザーが同意するための条件チェックボックスを追加します。 |
| Number | 数値タイプ |
| Date | 日付ピッカーフィールドを追加 |
| Time | タイムピッカーフィールドを追加 |
| File Upload | ユーザーがファイルをアップロードできるようにします。 |
| Password | パスワードフィールドを追加 |
| HTML | HTMLフィールドを追加 |
| Hidden | 非表示フィールドを追加します。ユーザーには非表示ですが、管理者には表示されます。 |
| reCAPTCHA | reCAPTCHAを追加します。 reCAPTCHAはユーザーがロボットではないことを確認します。 |
| Honeypot | あなたのフォームにハニーポットを追加します。ハニーポットは、フォームに記入しているスパムボットのおとりとして設計された隠しフィールドです。人間はフィールドを見ることができないので、それを記入することはありません。ボットはフィールドが隠されていることを伝えることができないため、それはそれを記入します。送信時にハニーポットフィールドが空でない場合、そのフォームは明らかにボットによるスパム送信であり、自動的に拒否されます。 |

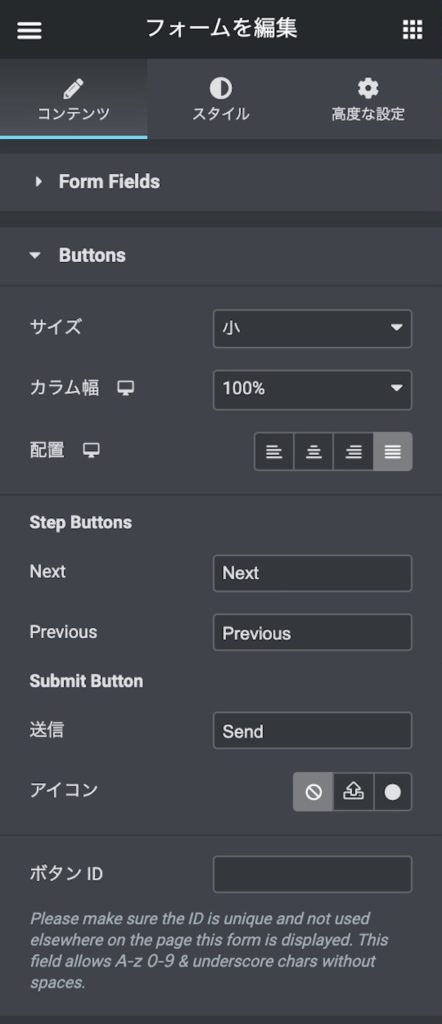
Button
送信ボタンのサイズを設定します。
- 微小
- 小(デフォルト)
- 中
- 大
- 特大
ボタンの幅を設定します。
- 値(デフォルト:100%)
- デフォルト
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
アライメントを設定します。
- 左
- 中央
- 右
- 均等割付(デフォルト)
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
次へのラベルを設定します。
- 値(デフォルト:Next)
前へのラベルを設定します。
- 値(デフォルト:Previous)
送信ボタンのラベルを設定します。
- 値(デフォルト:Send)
- なし(デフォルト)
- SVGをアップロード
- アイコンライブラリー
外部スクリプトで使用するために、ボタンに一意のIDを割り当てることができます。
IDはユニークで、このフォームが表示されているページの他の場所で使用されていないことを確認してください。このフィールドでは、スペースなしでA-z 0-9とアンダースコア文字を入力することができます。
- 値(デフォルト:なし)
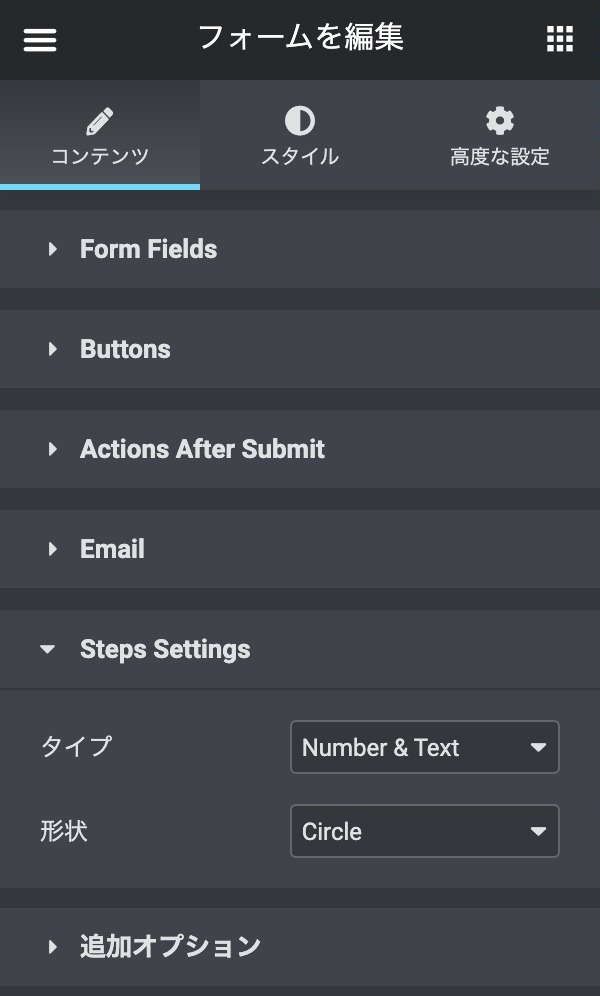
Actions After Submit(送信後のアクション)
ユーザがフォームを送信した後は?
初めてフォームを設計する人からよくある質問は、
というものです。その答えはたいていの場合、
というものです。
Elementorフォームが送信されると、一つ以上のアクションが必要になります。一般的なアクションには以下のようなものがあります。
- フォームの結果を一つ以上のメールアドレスにメールで送信する。
- ユーザーを “サンキュー “ページにリダイレクトする。
- ニュースレターの自動配信サービスに購読者情報を追加する
- CRMにユーザー情報を追加する
- フォームデータをSlackやDiscordチャンネルに送信する
- ポップアップを開いたり閉じたり。
Elementorのフォームアクションは強力なオプションを提供します。Mailchimp、Drip、Hubspot、Slack、Convertkitなどのサードパーティサービスと接続してフォーム情報を処理することができます。Elementorにはこれらのサービスやその他いくつかのサービスとの統合機能が組み込まれていますが、組み込みの統合機能だけに限定されるわけではありません。フォームはWebhookアクションを介してZapierのようなサービスに接続することもできます。Zapierは1000以上の他のサービスに接続し、あなたのフォームとそれらのサービスの間の橋渡しをします。ElementorとZapierの使い方については、こちらのガイドをお読みください。
現在、利用可能なElementorフォームアクションのリストには以下のものが含まれています。Email, Email2, Mailchimp, Redirect, Webhook, Drip, ActiveCampaign, GetResponse, Convertkit, MailerLite, Slack, Discord, Popup。サービスの統合についての詳細は、こちらのリンクを参照してください。
フォームAPIの詳細については、こちらのサイトのElementor Developersセクションをご覧ください。

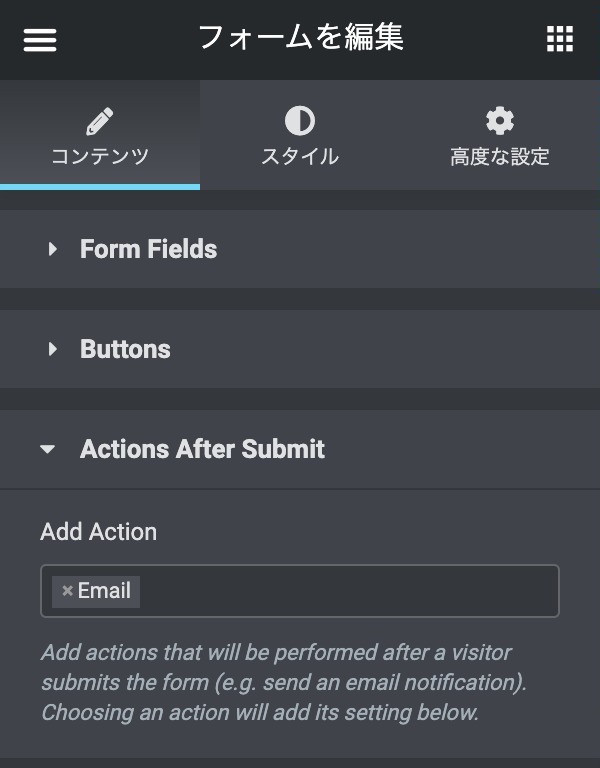
Actions After Submit(送信後のアクション)
訪問者がフォームを送信した後に実行されるアクションを追加します。アクションを選択すると、以下の設定が追加されます。
- 値(デフォルト:Email)

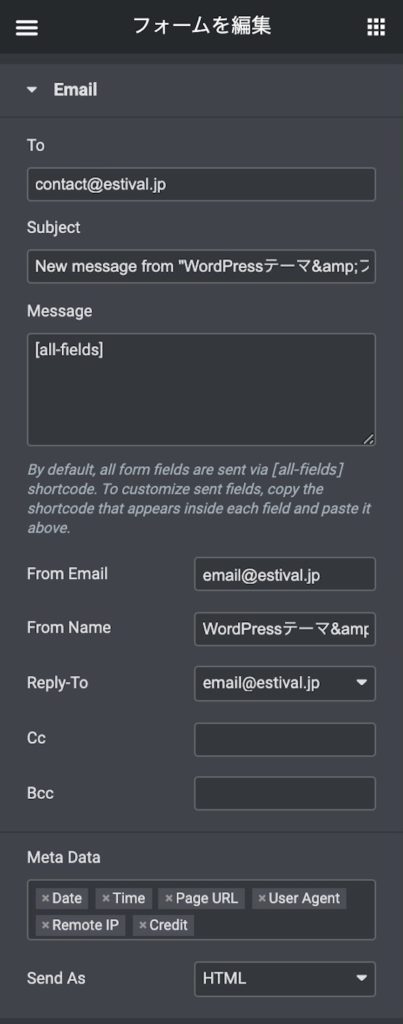
Email - Actions After Submit
フォーム送信結果を送信するメールアドレスです。カンマで区切って追加のメールアドレスを追加してください。
- 値(デフォルト)
- 値(デフォルト)
メールの本文です。デフォルトでは、すべてのフォームフィールドはショートコード:[all-fields]で送信されます。
送信されるフィールドをカスタマイズしたい場合は、送信したいフィールドの中に表示されるショートコードをコピーして、ここに貼り付けてください。
- 値(デフォルト:[all-fields])
「送信元」のメールアドレス。
- 値(デフォルト)
返信先のメールアドレス。
- 値(デフォルト)
CCのメールアドレス。
- 値(デフォルト)
BCCのメールアドレス。
- 値(デフォルト)
利用可能なメタデータはデフォルトで含まれています。それぞれの「×」をクリックすると、メールに含めたくないデータを削除することができます。
メールを送信する形式を選択します。
- HTML(デフォルト)
- Plain

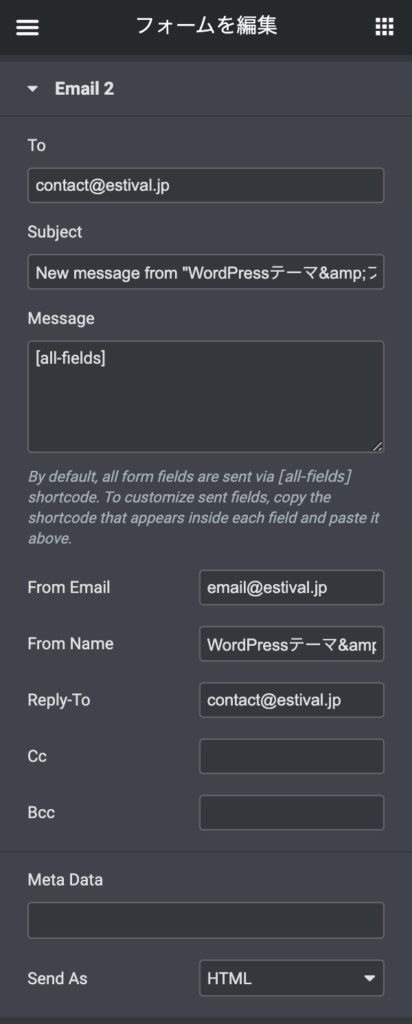
Email2 - Actions After Submit
フォーム送信結果を送信するメールアドレスです。カンマで区切って追加のメールアドレスを追加してください。
- 値(デフォルト)
- 値(デフォルト)
メールの本文です。デフォルトでは、すべてのフォームフィールドはショートコード:[all-fields]で送信されます。
送信されるフィールドをカスタマイズしたい場合は、送信したいフィールドの中に表示されるショートコードをコピーして、ここに貼り付けてください。
- 値(デフォルト:[all-fields])
「送信元」のメールアドレス。
- 値(デフォルト)
返信先のメールアドレス。
- 値(デフォルト)
CCのメールアドレス。
- 値(デフォルト)
BCCのメールアドレス。
- 値(デフォルト)
利用可能なメタデータはデフォルトで含まれていません。
メールを送信する形式を選択します。
- HTML(デフォルト)
- Plain
フォームを送信したユーザーに確認メールを送信するEmail2の設定
Email2は非常に便利です。例えば、あなたのサイトの訪問者がフォームを送信した直後に、サイトの訪問者が受け取った確認メールを作成することができます。
メールを作成するには、上記の「メール」の場合と同じ手順で行います。
ここでは、HTMLを使ってメールコンテンツ全体を構築する方法の例を紹介します。
<p> <p>You got a new message!</p> </p> <p> <p>Username: [field id="name"]<br /> </p> <p> <p>Email: [field id="email"]<br /> </p> <p> <p>Phone: [field id="tel"]<br /> </p> <p> <p>Message: [field id="message"]</p> </p> <p> <p>Don’t forget to call them back soon :) </p> </p>

Redirect - Actions After Submit

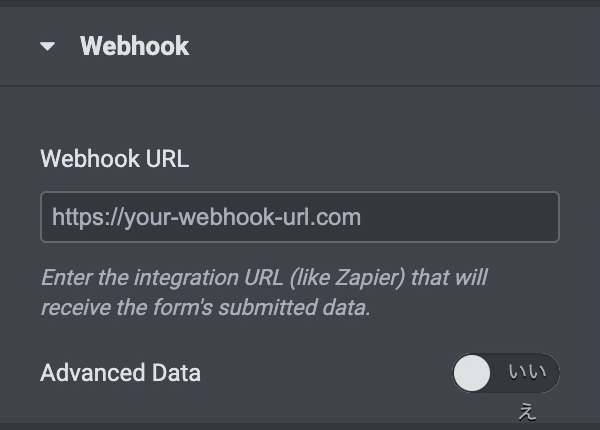
Webhook - Actions After Submit
フォームの送信データを受け取る統合URL(Zapierのような)を入力します。
Zapier を使用して、フォームを他の何千ものサービスに接続します。ElementorとZapierの使い方については、こちらのガイドをお読みください。
- URL(デフォルト:なし)
「はい」にスライドさせて、日時やリモートIPなどのメタデータを含む高度なデータをウェブフックに送信します。
また、次のような配列としても送信されます:
[ ‘Name’ => ‘John Doe’, ‘Email’ => ‘[email protected]’, ‘Message’ => ‘Please contact me’ ]
アドバンスドデータが 「いいえ」 に設定されている場合は、データはシンプルなフォームで送信されます。以下のようなテキストメッセージとして送信されます。
“Name: John Doe, Email: [email protected], Message: Please contact me.”
- はい
- いいえ(デフォルト)

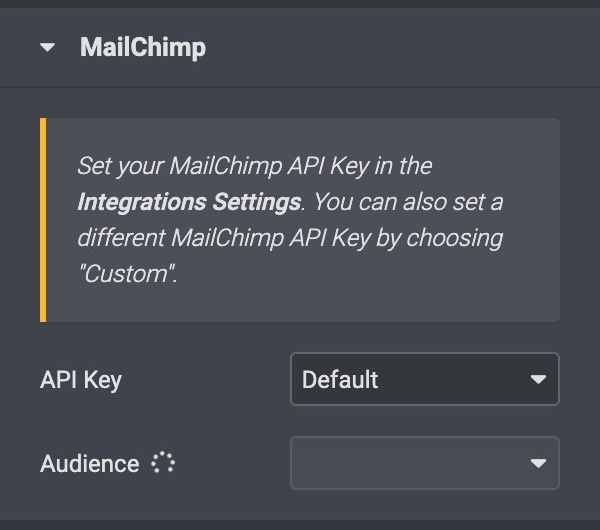
MailChimpその他 - Actions After Submit
ニュースレターの購読者をメールマーケティングサービスやユーザー情報をCRMに追加します。
対応サービスはMailChimp、Drip、ActiveCampaign、GetResponse、MailerLite、Convertkitなどです。
サービスの統合についての詳細は、こちらのリンクを参照してください。
サードパーティサービスのいずれかを選択します。これにより、そのサービスの新しいタブが追加されます。
選択したサービスのタブをクリックして、そのオプションを開きます。
ここに選択したサービスのAPIキーを入力します。最初に [統合設定] で API 認証情報を設定する必要があります。
また、「カスタム」を選択することで、異なる API 認証情報を設定することもできます。
- Default(デフォルト)
- カスタム
フォーム情報を送信するリストまたはアカウントを選択します。
- 選択

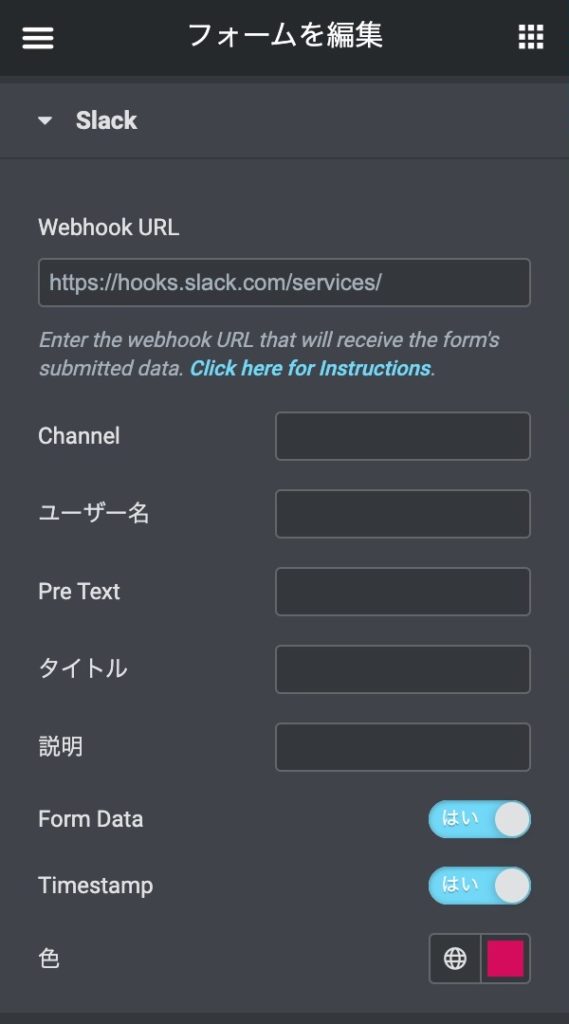
Slack - Actions After Submit
Slackのどこにフォームデータを送信するかをウェブフックが把握できるように、チャンネル名を入力します。Slack ワークスペースにチャネルがすでに存在していることを確認してください。デフォルトは #general に設定されています。
- 値(デフォルト:なし)
送信者として表示されるユーザー名を選択します。
- 値(デフォルト:なし)
ユーザー名の下に表示されるカスタムテキストを追加することができます。
- 値(デフォルト:なし)
各メッセージにタイトルを追加します。
- 値(デフォルト:なし)
各メッセージの説明を追加します。
- 値(デフォルト:なし)
訪問者がフォームに記入する名前、電子メール、メッセージを参照してください。オンにするには「はい」を、オフにするには「いいえ」を選択してください。
- はい(デフォルト)
- いいえ
タイムスタンプを表示するために「はい」非表示なら「いいえ」を選択して下さい
- はい(デフォルト)
- いいえ
- デフォルト
- カラーピッカー

Popup - Actions After Submit
ポップアップの開閉
ポップアップは、フォームの送信後に開いたり閉じたりすることができます。
ポップアップアクションを選択します。ポップアップタブが追加されます。
ポップアップをクリックしてオプションを開きます。
- Choose(デフォルト)
- Open Popup
- Close Popup
1 つ以上の文字を入力すると、利用可能なポップアップがドロップダウンで選択できるようになります。
- 値(デフォルト:なし)
「ポップアップを閉じる」を選択すると、フォーム送信後に現在のポップアップが閉じます。
また、ポップアップを「再び表示しない」に設定することもできます。
- はい
- いいえ(デフォルト)

Popup - Actions After Submit
ポップアップの開閉
ポップアップは、フォームの送信後に開いたり閉じたりすることができます。
ポップアップアクションを選択します。ポップアップタブが追加されます。
ポップアップをクリックしてオプションを開きます。
- Choose(デフォルト)
- Open Popup
- Close Popup
1 つ以上の文字を入力すると、利用可能なポップアップがドロップダウンで選択できるようになります。
- 値(デフォルト:なし)
「ポップアップを閉じる」を選択すると、フォーム送信後に現在のポップアップが閉じます。
また、ポップアップを「再び表示しない」に設定することもできます。
- はい
- いいえ(デフォルト)

追加オプション
フォームIDを設定します。
- 値(デフォルト:なし)
- はい
- いいえ(デフォルト)
成功時のメッセージを設定します。
- 値(デフォルト:The form was sent successfully.)
エラー時のメッセージを設定します。
- 値(デフォルト:An error occurred.)
要求時のメッセージを設定します。
- 値(デフォルト:This field is required.)
値が無効だった時のメッセージを設定します。
- 値(デフォルト:There’s something wrong. The form is invalid.)
スタイル

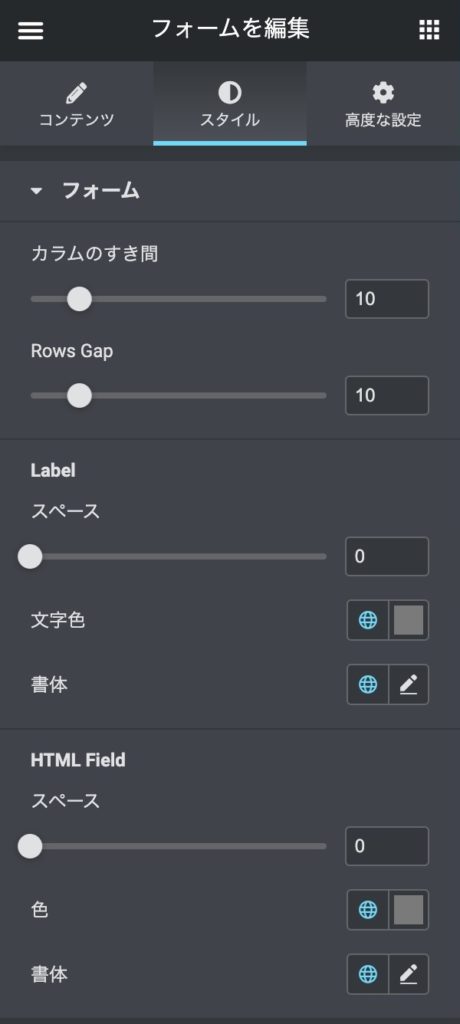
フォーム
列と列の間のスペースを設定します。
- 値(デフォルト:10)
行と行の間のスペースを設定します。
- 値(デフォルト:10)
ラベルの間隔を設定します。
- 値(デフォルト:10)
- デフォルト
- カラーピッカー
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成
フォーム上にHTMLフィールドがある場合は、そのフィールドの間隔を設定します。
- 値(デフォルト:10)
フォーム上にHTMLフィールドがある場合は、そのフィールドの色を設定します。
- デフォルト
- カラーピッカー
フォーム上にHTMLフィールドがある場合は、そのフィールドの書体を設定します。
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成

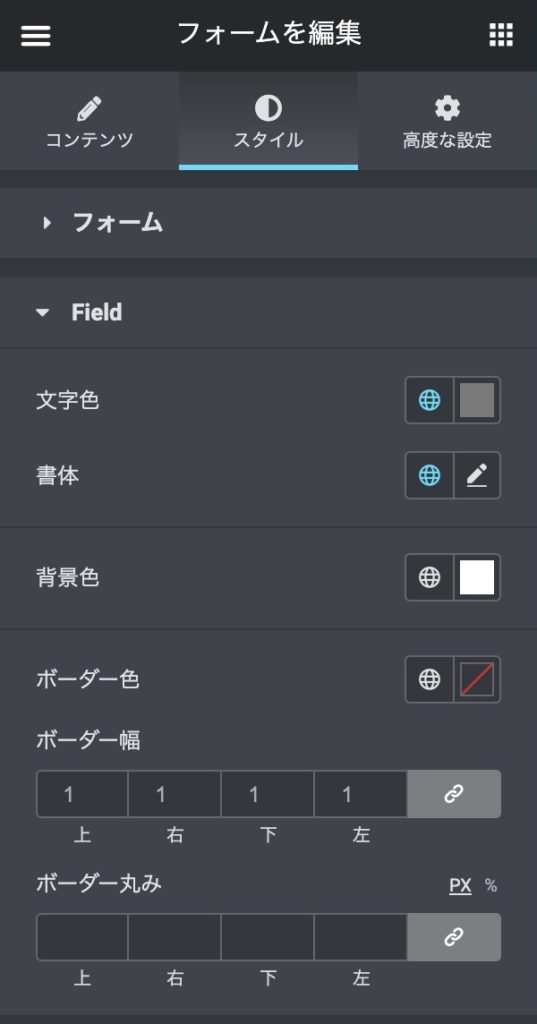
Field(フィールド)
入力テキスト(ユーザーが入力するテキスト)の色を設定します。
- デフォルト
- カラーピッカー
入力テキストの書体オプションを変更します。
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成
フィールドの背景色を設定します。
- デフォルト
- カラーピッカー
フィールドの枠線の色を設定します。
- デフォルト
- カラーピッカー
枠線の幅を設定します。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように

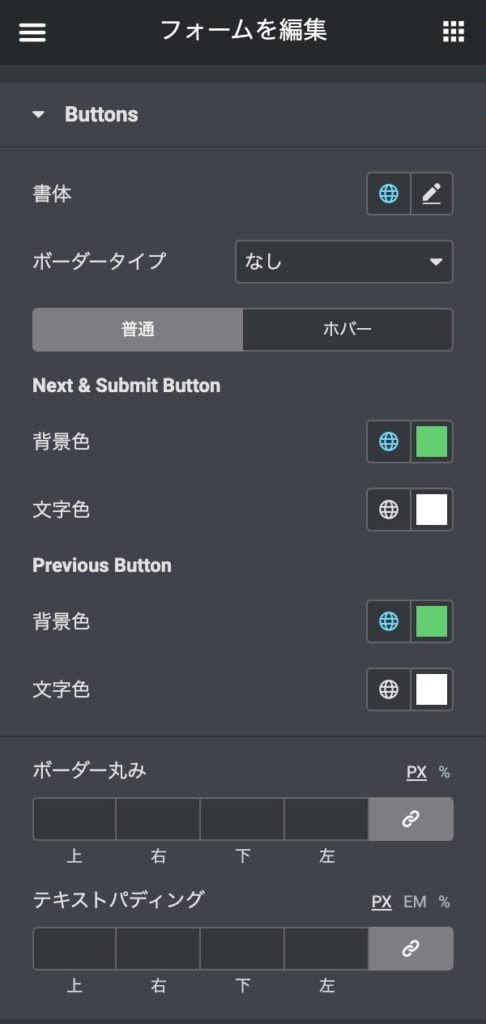
Buttons(ボタン)
ボタンテキストの書体オプションを変更します。
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成
- なし(デフォルト)
- 直線
- 2本線
- 点線
- 破線
- 溝
次へと送信ボタンの背景色を設定します。
- デフォルト
- カラーピッカー
次へと送信ボタンの文字色を設定します。
- デフォルト
- カラーピッカー
戻るボタンの背景色を設定します。
- デフォルト
- カラーピッカー
戻るボタンの文字色を設定します。
- デフォルト
- カラーピッカー
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように

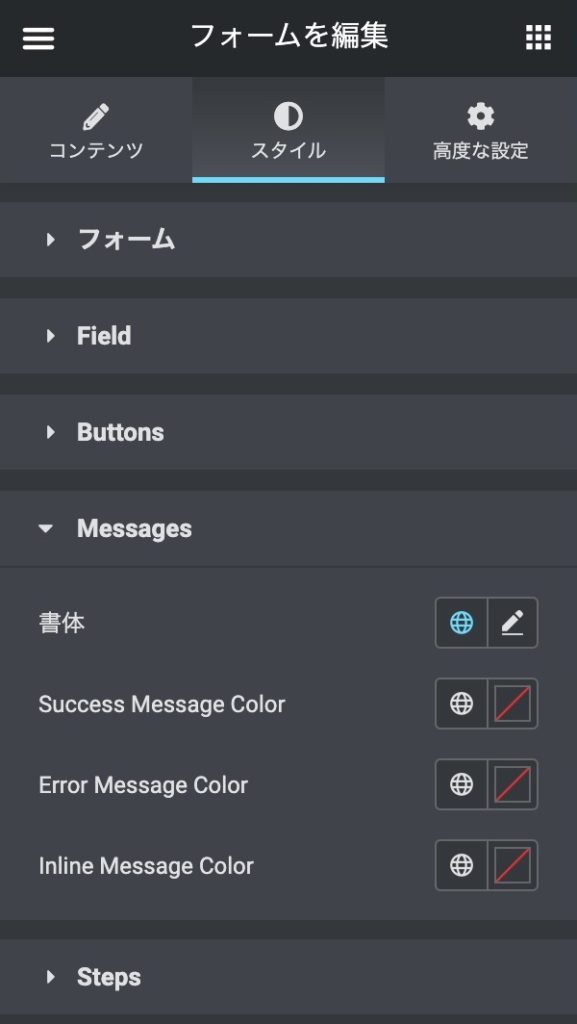
Message(メッセージ)
メッセージの書体オプションを変更します。
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成
成功メッセージの色を選択します。
- デフォルト
- カラーピッカー
エラーメッセージの色を選択します。
- デフォルト
- カラーピッカー
インラインメッセージの色を選択します。
- デフォルト
- カラーピッカー

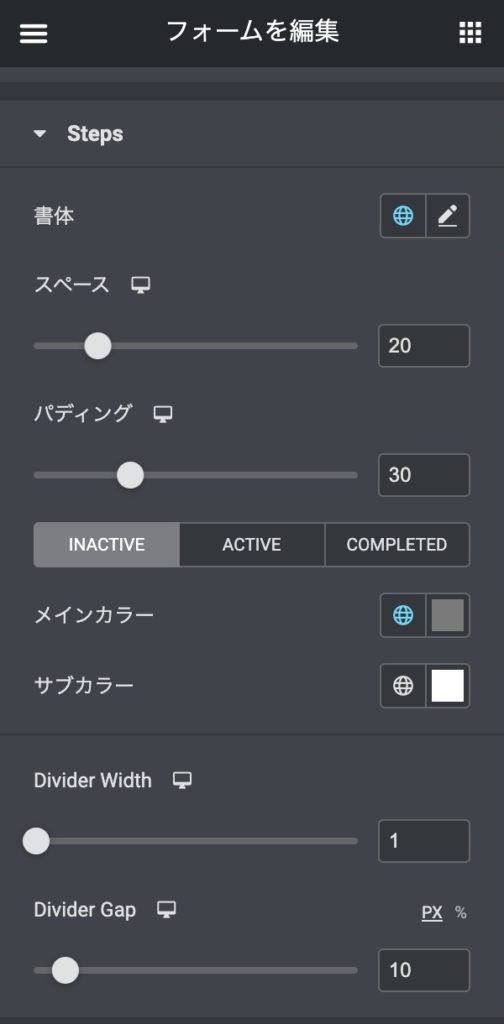
Steps
ステップの書体オプションを変更します。
カスタム
- グローバルフォント:グローバルフォントの設定
- メイン
- サブ
- テキスト
- アクセント
タイポグラフィ
- フォント:
- デフォルト
- システム
- Googleフォント(数百種類)
- サイズ:
- 値(デフォルトなし)
- 単位:PX(デフォルト)、EM、REM、VW
- 太さ:
- デフォルト
- 100
- 200
- 300
- 400
- 500
- 600
- 700
- 800
- 900
- Normal
- Bold
- 変換:
- デフォルト
- 大文字
- 小文字
- 先頭大文字
- ノーマル
- スタイル:
- デフォルト
- ノーマル
- イタリック
- 斜体
- 装飾:
- デフォルト
- 下線
- 上線
- 取消線
- なし
- 行の高さ:
- 値(デフォルトなし)
- 単位:PX、EM(デフォルト)
- 字間:値(デフォルトなし)
- ボタン:デフォルトに戻す
- ボタン:新規グローバルフォントの作成
- 値(デフォルト:20)
ステップ数の周囲のパディング量を設定します。
- 値(デフォルト:30)
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
非アクティブ、アクティブ、および完了した状態のステップ番号の色を設定します。
- デフォルト
- カラーピッカー
非アクティブ、アクティブ、および完了した状態のステップの背景色を設定します。
- デフォルト
- カラーピッカー
- 値(デフォルト:1)
分割線と各ステップ番号との間の隙間間隔を設定します。
- 値(デフォルト:10)
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
高度な設定

高度な設定
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 上、右、下、左:マージンの値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- EM:文字の高さを基準とした単位
- %:パーセント。全体で100%になるように
- REM:CSSで指定した単位
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- :デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 値を入力します。(デフォルトなし)
- 値を入力します。(デフォルトなし)
open-416x1024.jpg)
モーション効果 PRO版
スクロール効果を [オン] に設定すると、ユーザーがページをスクロールしたときに発生するさまざまなアニメーションやインタラクションから選択できます。スクロール効果の詳細
- オフ(デフォルト)
- オン(オンにすると以下のオプションが設定できます)
縦スクロールは、スクロール中に要素をページとは異なる速度で、選択した方向と速度で移動させます。詳細
Direction(方向)
上か下かを選択します。
- Up(上)(デフォルト)
- Down(下)
Speed(速度)
縦スクロールの移動速度を 0~10 に設定します。
- 値(デフォルト:4)
Viewport(ビューポート)
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
- 値(デフォルト:Bottom:0%, Top: 100%)
ボタン:デフォルトに戻す
横スクロールとは、訪問者が上下にスクロールすると、それに応じて要素が左右に移動することを意味します。詳細
Direction(方向)
左か右かを選択します。
- To Left(左)(デフォルト)
- To Right(右)
Speed(速度)
横スクロールの移動速度を 0~10 に設定します。
- 値(デフォルト:4)
Viewport(ビューポート)
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
- 値(デフォルト:Bottom:0%, Top: 100%)
ボタン:デフォルトに戻す
透明度は、訪問者のスクロールに応じて、要素を徐々に透明化したり、可視化したりすることができます。例としては、スクロールに応じてタイトルが表示され、それに合わせて溶けていくというものがあります。詳細
効果には4つの種類があります。
フェードイン – 要素が透明な状態で始まり、徐々に見えるようになることを意味します。
フェードアウト – 要素が透明な状態で始まり、徐々に透明になります。
フェードアウトイン – 要素が可視状態で始まり、フェードアウトしてから再び可視状態になります。
フェードインアウト – 要素は透明な状態で始まり、可視状態になり、その後再び透明になります。
Direction(方向)
4つの効果から1つを選択します。
- Fade In(フェードイン)(デフォルト)
- Fade Out(フェードアウト)
- Fade Out In(フェードアウトイン)
- Fade In Out(フェードインアウト)
Level(レベル)
透過度を0~10の間で設定します。
- 値(デフォルト:10)
Viewport(ビューポート)
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
- 値(デフォルト:Bottom:20%, Top: 80%)
ボタン:デフォルトに戻す
この設定は透明度に似ていますが、透明度の代わりに要素がぼやけます。良い例としては、ユーザーが下にスクロールしたときにのみ適切なフォーカスが得られる背景画像があります。詳細
効果には4つの種類があります。
フェードイン – レベルとビューポートの設定に基づいて、要素がぼやけた状態で始まり、徐々にクリアになります。
フェードアウト – レベルとビューポートの設定に基づいて、要素はクリアな状態で始まり、徐々にぼやけた状態になります。
フェードアウトイン – レベルとビューポートの設定に基づいて、要素がクリアな状態で始まり、フェードアウトしてぼやけた状態になり、再びクリアな状態になります。
フェードインアウト – レベルとビューポートの設定に基づいて、要素がぼやけた状態で始まり、クリアになり、その後再びぼやけた状態になります。
Direction(方向)
4つの効果から1つを選択します。
- Fade In(フェードイン)(デフォルト)
- Fade Out(フェードアウト)
- Fade Out In(フェードアウトイン)
- Fade In Out(フェードインアウト)
Level(レベル)
透過度を0~10の間で設定します。
- 値(デフォルト:7)
Viewport(ビューポート)
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
- 値(デフォルト:Bottom:20%, Top: 80%)
ボタン:デフォルトに戻す
スクロールすると要素が回転します。詳細
メモ: 2つの設定、XとYのアンカーポイントは、要素が回転する軸を決定します。向きを左上に設定すると、要素の左上の点を中心に回転します。向きを中心に設定した場合、回転はその中心を中心に回転します。
Direction(方向)
左か右かを選択します。
- To Left(左)(デフォルト)
- To Right(右)
Speed(速度)
回転速度を 0~10 に設定します。
- 値(デフォルト:1)
Viewport(ビューポート)
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
- 値(デフォルト:Bottom:0%, Top: 100%)
ボタン:デフォルトに戻す
スケールは、スクロールに応じて要素を拡大・縮小することができます。詳細
Direction(方向)
スケールアップ、スケールダウン、スケールダウンアップ、スケールアップダウンから選択します。
- Scale Up(スケールアップ)(デフォルト)
- Scale Down(スケールダウン)
- Scale Down Up(スケールダウンアップ)
- Scale Up Down(スケールアップダウン)
Speed(速度)
スケーリング速度を 0~10 に設定します。
- 値(デフォルト:4)
Viewport(ビューポート)
ビューポートの高さ(デバイス画面の表示サイズ)に基づいて、移動を開始するタイミングを決定します。例えば、ビューポートの値が50~100の間に設定されている場合、ビューポートの高さの半分の高さまでスクロールした後に初めて移動が開始されます。
- 値(デフォルト:Bottom:20%, Top: 80%)
ボタン:デフォルトに戻す
要素がスケールされる水平軸を左、中央、または右から選択します。
- Left(左)
- Center(中央)(デフォルト)
- Right(右)
要素がスケールされる垂直軸を選択し、上、中央、または下から選択します。
- Top(上)
- Center(中央)(デフォルト)
- Bottom(下)
デスクトップ、タブレット、モバイルデバイスにモーション効果を適用するには、選択します。
- Desktop(デスクトップ)
- Tablet(タブレット)
- Mobile(モバイル)
デフォルト、ビューポート、ページ全体から選択します。
- Default(デフォルト)
- Viewport(ビューポート)
- Entire Page(ページ全体)
- オフ(デフォルト)
- オン(オンにすると以下のオプションが設定できます)
鉛筆編集アイコン をクリックします。詳細
Direction(方向)
Opposite(反対側)とDirect(直接)から選択します。Opposite は、マウスの動きと反対方向に要素を移動させます。ダイレクトは、マウスの動きと同じ方向に要素を移動させます。
- Opposite(反対側)(デフォルト)
- Direct(直接)
Speed(速度)
速度を 0 から 10 に設定します。
- 値(デフォルト:1)
ボタン:デフォルトに戻す
Mouse Trackがマウスの動きに関連して要素を移動させるのと同様に、3D Tilt効果はカーソルの同じ動きに応じて要素を傾斜させます。詳細
Direction(方向)
Opposite(反対側)とDirect(直接)から選択します。Opposite は、マウスの動きと反対方向に要素を傾けます。ダイレクトは、マウスの動きと同じ方向に要素を傾けます。
- Opposite(反対側)(デフォルト)
- Direct(直接)
Speed(速度)
チルト速度を 0~10 に設定します。
- 値(デフォルト:4)
ボタン:デフォルトに戻す
スティッキースクロールエフェクトは、セクションやウィジェットをスティッキー(固定)に設定することで、画面の上部や下部にスティッキーが付くようにすることができます。詳細
- None(利用しない)(デフォルト)
- Top(上)
- Bottom(下)
ドロップダウンをクリックしてアニメーションを選択します。
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
| Fading | Zooming | Bouncing | Sliding |
|---|---|---|---|
| Fade in | Zoom in | Bounce in | |
| Fade in Down | Zoom in Down | Bounce in Down | Slide in Down |
| Fade in Left | Zoom in Left | Bounce in Left | Slide in Left |
| Fade in Right | Zoom in Right | Bounce in Right | Slide in Right |
| Fade in up | Zoom in Up | Bounce in Up | Slide in Up |
| Rotating | Attention Seekers | Light Speed | Specials |
|---|---|---|---|
| Rotate in | Bounce | Light Speed in | Roll in |
| Rotate in Down Left | Flash | ||
| Rotate in Down Right | Pulse | ||
| Rotate in Up Left | Rubber Band | ||
| Rotate in Up Right | Shake | ||
| Head Shake | |||
| Swing | |||
| Tada | |||
| Wobble | |||
| Jello |
| Chrome | Firefox | Safari | Opera |
|---|---|---|---|
| サポートされています | サポートされています | サポートされています | サポートされています |
| Edge | Internet Explorer |
|---|---|
| サポートされています | サポートされていません |
Macの場合:"システム環境設定>アクセシビリティ>ディスプレイ」で「動きを減らす」のチェックボックスをオン/オフする
iOSの場合:「設定>一般>アクセシビリティ」で「動きを減らす」のオンオフを切り替える
Windows10の場合: "設定 > アクセスのしやすさ > 表示 > Windowsの簡素化とパーソナライズ"
.jpg)
背景 PRO版
- クラッシック
- グラデーション
色:
1つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
1つ目の色の位置を選択します。
- 値(デフォルト:0)
2つ目の色:
2つ目の色を選択します。
- デフォルト
- カラーピッカー
場所:
2つ目の色の位置を選択します。
- 値(デフォルト:100)
タイプ:
グラデーションの種類を選択します。
- 線状
- 放射状
角度(線状):
タイプ:線状を選んだ際の角度を設定します。
- 値(デフォルト:180)
位置(放射状):
タイプ:放射状を選んだ際の位置を選択します。
- 中央の中
- 左中央
- 右中央
- 上 中央寄せ
- 左上
- 右上
- 中央下
- 左下
- 右下
- 値(デフォルト:0.3)

枠線
ボーダー(枠線)タイプを選択します。
- なし
- 直線
- 2本線
- 点線
- 破線
- 溝
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- デフォルト
- カラーピッカー
枠線の角を丸くできます。
- 上、右、下、左:値を入力します。
- :値をまとめて設定(デフォルト)、クリックで個別設定
- 単位:
- PX:ピクセル単位(デフォルト)
- %:パーセント。全体で100%になるように
:デスクトップ、タブレット、モバイルそれぞれで設定可能な項目です。
- 色:カラーピッカー
- 水平:値(デフォルト0)
- 垂直:値(デフォルト0)
- ぼかし:値(デフォルト10)
- スプレッド:値(デフォルト0)
- 位置: [アウトライン、インセット]
- トランジション所要時間:値(デフォルトなし)変化までの時間を設定します。
- 値(デフォルト:0.3)

レスポンシブ
デスクトップ表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
タブレット表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
モバイル表示のとき、このセクションを表示または非表示にするかを設定します。
- 表示
- 非表示
注:レスポンシブ表示はプレビューやライブページでのみ有効で、Elementor での編集中は使えません。
.jpg)
属性 PRO版
.jpg)
カスタムCSS PRO版
のメッセージが出てPRO版の利用をアナウンスします。カスタム CSS のご紹介
カスタム CSS を使用すると、任意のウィジェットに CSS コードを追加して、エディタでライブ表示することができます。
- 値(CSS)
例:selector a { color: red;}